StudyJams的学习活动昨晚顺利进行了第二次,内容主要是承接上一次的View讲了ViewGroup顺便介绍了LinearLayout和RelativeLayout——即线性布局和相对布局。
ViewGroup
在上一课最后讲述GooglePlay的布局时曾经提过ViewGroup的概念,果然这次的视频上来就介绍了这玩意儿:
- ViewGroup也是View
- ViewGroup可以嵌套ViewGroup
布局
1B上主要介绍了LinearLayout和RelativeLayout两大类布局模式
线性布局——LinearLayout
顾名思义,这种布局模式下,ViewGroup中所有的元素必须排成一直线——水平或垂直方向皆可
控制水平和垂直的是orientation属性,对应的值是
- vertical——垂直
- horizontal——水平
同时在线性布局中,所有子View都具有一个十分重要的属性——layout_weight
使用该属性可以更好的分配View的使用空间,避免布局在较大尺寸的屏幕上出现太严重的布局空间浪费
- layout_weight属性受布局方向影响对子View的影响属性有所不同,当垂直布局时weight影响子View的高度,水平布局时影响子View的宽度
- 使用layout_weight属性时,对应的layout_width/height应当设置为0(具体的原因暂时没确认,因为似乎设置为wrap_content也不影响)
- layout_weight指当前View在所属ViewGroup中的权重,第一条说过这个权重会影响对应的width/heigth属性,某种程度上类似按比例分配对应高宽的属性,计算方式
当前View的width/height = (LinearLayout的width/height-指定width/height的View)*(当前View的weight值 / LinearLayout内所有View的weight值的和)
相对布局——RelativeLayout
这种布局应当是应用场景更多的,在创建一个视图布局时通常也是默认布局方式,其中相对有两层含义
- 子View可以相对RelativeLayout的上下左右边界来布局
- 子View可以相对另一个子View的上下左右位置来布局
当子View之间进行相对布局时需要通过如下属性给子View命名——定义View的ID
android:id = "@+id/xxxxx"
其中“+”是第一次声明ID时必须的,后续使用时不需要该符号,xxxxx即具体的View的ID,当其他View要相对该View进行布局时可通过该ID进行调用,如下
android:layout_above="@id/xxxxx"
其它
寻找解决问题的方法
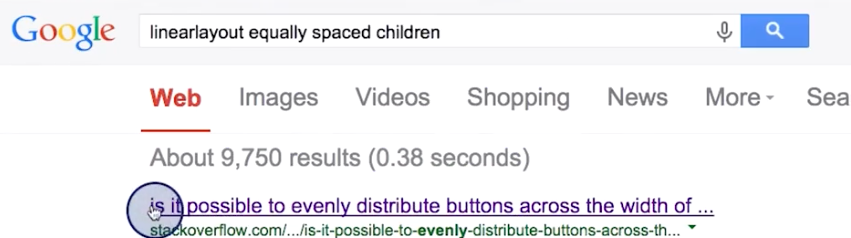
写程序经常会遇到各种问题,尤其是作为一个新手,因此遇到问题以后寻找解决方法十分重要,其实在1A的课程中就不断在引导我们通过Google搜索关键词来寻找一些常见问题的答案,这次在1B的课上更是在LinearLayout中介绍weight属性时给了一个更明显的例子,在需要寻找如何在线性布局中对子View进行平均分布的布局时,视频中进行了下图所示的搜索操作
在课上小伙伴们一起总结的重点是
- 尽可能详细的描述遇到的问题,总结关键词
- 设想可能的解决方案,同样总结关键词
- 在搜索引擎中搜索上述总结出来的关键词
- 用英文在Google上进行搜索效果尤佳
- 牢牢记住stackoverflow的域名,一定不会后悔
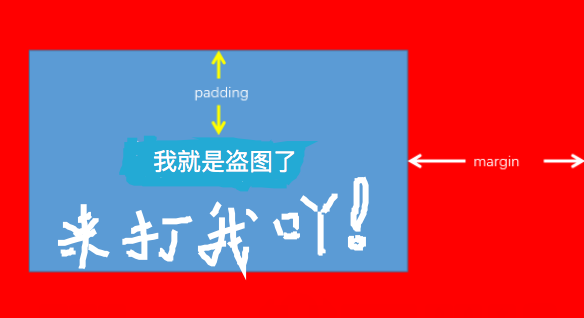
padding和margin
这两个属性在概念上有些类似通常意义上的内外边距的概念(实际上还是有些区别,仅仅是类似),通过有效设置这两个属性可以有效辅助排版,让布局更加美观合理(视频推荐采用通常为8dp的倍数)
- padding设置的是当前这个View所包含的content元素与View上下左右边界的距离
- margin设置的是当前这个View的边界与父级ViewGroup上下左右边界的距离
最后小马老师还给我们先提前介绍了一下Android Studio建立工程的方法,考虑到下一次课PS1应该也会说到这块内容,我想留点儿内容下回写笔记这次就不多展开了~