之前有说过在尝试用GMS2做Flappy Bird,其实这是个很简单的游戏,我的进度却还停留在基本的试玩Demo的程度,很惭愧。
在游戏中有计分的字体是用图片绘制的,因此记录一下如何在GMS2中用图片来实现游戏中的字体映射,希望有朋友能用的上~:)
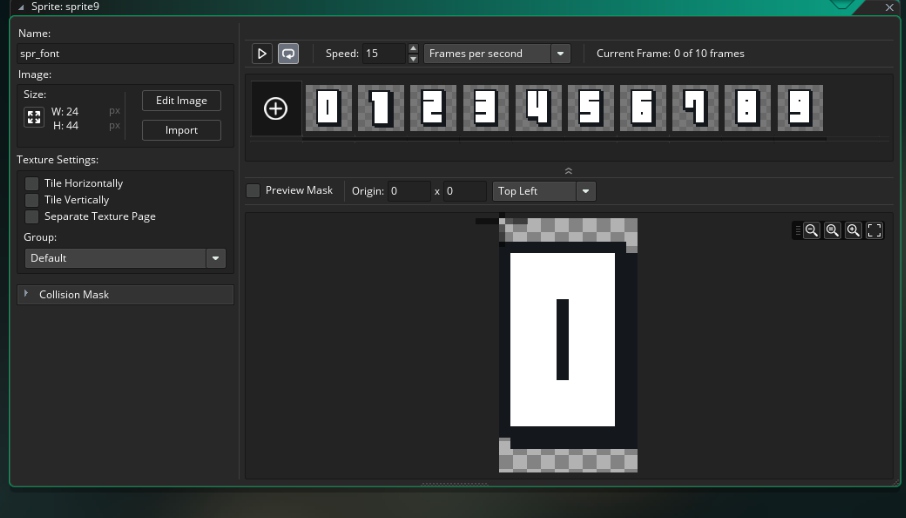
首先我们新建一个精灵,然后把准备好要用来做字体的图片都导入到这个精灵中,如下图所示:
此处只要保证每一个字都是该精灵的一个子图像即可(即一帧),后面我们会用代码来完成字体的映射操作。
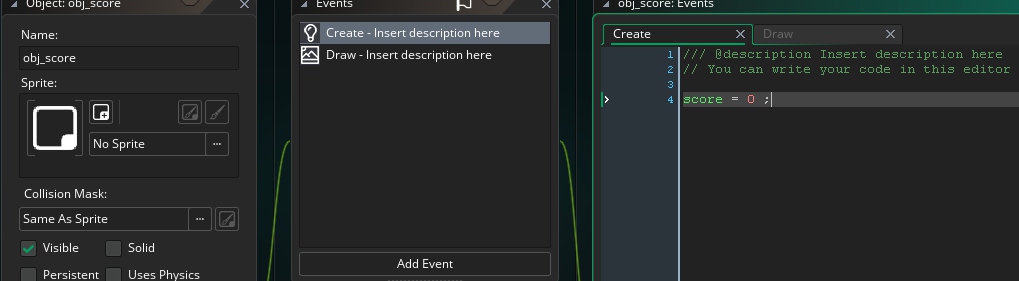
接着我们要创建一个用来绘制的对象(Object),这个对象本身是不需要被看见的,因此不需要指定精灵(Sprite),然后添加了一个Create事件,在事件里把分数变量定义为0分,此处注意"score"变量显示为绿色,是因为GMS2内置了这个变量。
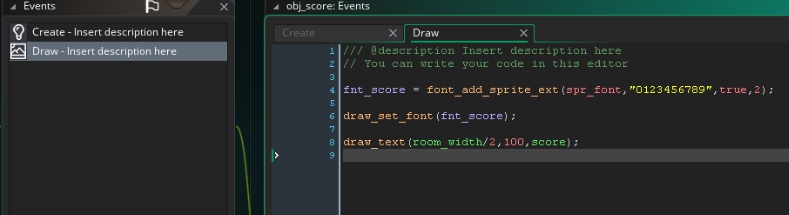
然后我们再添加一个"Draw"(绘制)事件,
fnt_score = font_add_sprite_ext(spr_fonts,"01234567890",true,2);
draw_set_font(fnt_score);
draw_text(room_width/2,100,score);
第一行代码是用"font_add_sprite_ext()"这个函数创建了一个新的字体,然后把这个字体存到变量"fnt_score"中,这个函数可以利用精灵中的图片来创建游戏中使用的字体,创建字体的这个方法需要四个参数,分别指:
- 引用精灵的名称
- 对应需要映射的文字内容
- 是否为比例字体
- 字间距
因此这行代码就用最开始创建的那个数字集精灵文件创建了一个字体,用来对应"0~9"这十个数字。
第二行代码则是设定了这个绘制事件使用这个新创建的字体,最后则是在游戏中选择了一个坐标将分数直接绘制出来。
如果文字量不大(或完全是英文和数字的情况),使用这种方法可以让游戏中的文字显示更有视觉冲击力,还是效果不错的~



謝謝提供!
非常棒的教學,希望可以再多提供一些! 歡迎指教。
@Youth91122 其实在别的地方是还有写一些的没放到blog来,看来还是要放在方便被搜索的地方才好啊😂,过阵子看情况搬一搬~:)